WordPressにjQueryでアコーディオンメニューを追加する

WordPressのヘッダーメニューを、スマホとPCで別々にデザインしました。
作り方を忘れないように、備忘録としてメモしておきます。
ヘッダーメニューのデザイン
PC版(768px以上)
一般的なシンプルなヘッダーメニュー。
項目は6つまで追加できる。

スマホ版(768px未満)
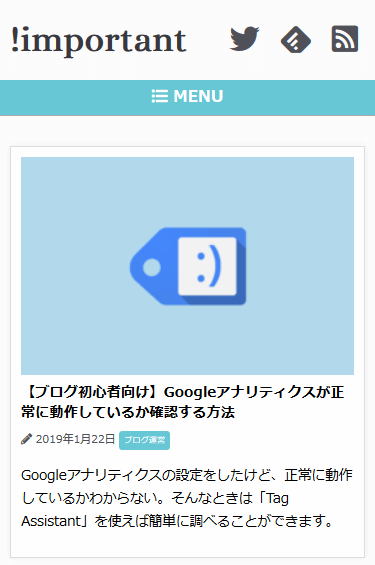
スマホではアコーディオンメニューに表示が切り替わる。
MENUをタップすると開閉する。

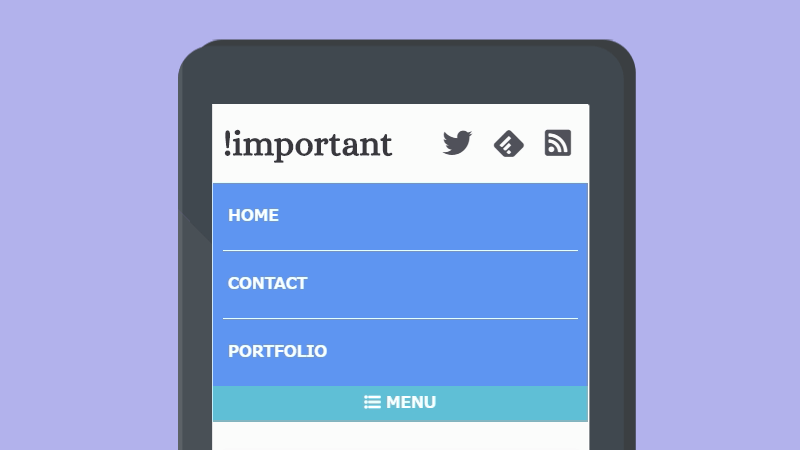
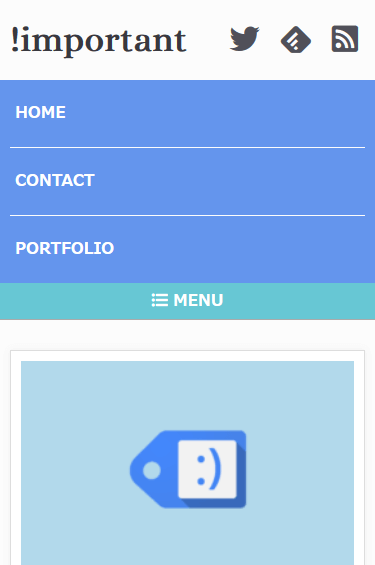
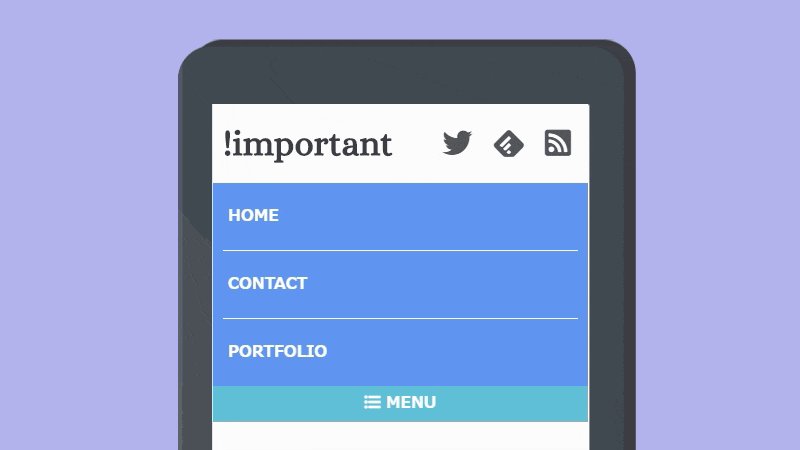
アコーディオンメニューを開いたイメージ。
jQueryのslideToggleを使って項目の表示と非表示を切り替えている。

ヘッダーメニューのデザイン
スマホ用のメニューバーを作る
header.phpのヘッダーメニューに関するコードの下に、メニューバーに関するコードを追加します。
<div>で囲ってidをつけておきます。
<!--ヘッダーメニュー-->
<?php wp_nav_menu( array(
'theme_location' => 'header-nav',
'container' => 'nav',
'container_class' => 'header-nav cb',
'container_id' => 'header-nav',
'fallback_cb' => ''
) ); ?>
<!--スマホ用メニューバー-->
<div id="navbar" class="cb">
<i class="fas fa-list-ul"> MENU</i>
</div>style.cssに、スマホでのみ表示されるようにメディアクエリを書きます。
僕はSassで書いているので、CSSで書いている方は各自で読み替えてください。
/*スマホ用のメニューバー*/
#navbar {
background-color: $accentColor;
color: #fff;
text-align: center;
padding: 4px 0;
cursor: pointer;
@include md {
display: none;
}
}includeを使って、下のmixinを呼び出しています。
768px以上でdisplay: noneが有効になるため、PCではメニューバーが非表示になります。
$sm: 576px;
$md: 768px;
$lg: 992px;
$xl: 1200px;
@mixin sm {
@media (min-width: ($sm)) {
@content;
}
}
@mixin md {
@media (min-width: ($md)) {
@content;
}
}
@mixin lg {
@media (min-width: ($lg)) {
@content;
}
}
@mixin xl {
@media (min-width: ($xl)) {
@content;
}
}
項目の表示切り替え
メニューの項目はメニューバーがクリックされるまでは非表示にしておきます。
ただし、PCでは最初から表示するようにメディアクエリで分けます。
#header-nav {
display: none;
background: $mainColor;
@include md {
display: block!important;
}
}
項目部分のデザイン
項目部分をデザインしていきます。
スマホ用の記述をしたあとに、includeで768pxを超えたときの記述をしています。
.header-nav {
padding: 0 10px;
@include md {
margin: 0 auto;
box-sizing: border-box;
}
ul {
margin: 0 auto;
padding: 0;
letter-spacing: -.4em;
max-width: $xl;
list-style: none;
@include md {
text-align: center;
}
}
li {
border-top: 1px solid $baseColor;
padding: 5px 0;
letter-spacing: 0em;
&:first-child {
border-top: none;
}
@include md {
display: inline-block;
border-top: none;
width: calc(100% / 6 - 7px);
border-left: 1px solid #fff;
&:last-child {
border-right: 1px solid #fff;
}
transition: background 0.2s ease-in-out;
&:hover {
background: $accentColor;
}
}
a {
display: block;
padding: 15px 5px;
color: #fff;
font-weight: bold;
font-size: 1em;
text-decoration: none;
@include md{
font-size: 1.1em;
padding: 0 10px;
margin-bottom: 3px;
}
}
}
}

li要素が768px以上になるとdisplay: inline-blockが適用されるので、横並びに切り替わります。
jQueryでタップしたら開閉する処理を作る

メニューバーをタップ(クリック)すると、メニューの項目に対してslideToggleが実行されます。
jQuery(function(){
jQuery('#navbar').click(function() {
jQuery('#header-nav').slideToggle();
});
});

WordPressではjQueryを省略して$で記述すると動かない点に注意しましょう。