Googleアナリティクスで複数のサイトをチェックする方法

ブログを運営する上で、アクセス解析は重要です。
アクセス数の多い記事を調べて関連記事を増やせば、回遊率を上昇させることができます。
今回はGoogleアナリティクスで複数のサイトを管理する方法を解説していきます。

Googleアナリティクスを既に利用している前提で進めます。
トラッキングコードを取得する
Googleアナリティクスの管理タブから「プロパティを作成」ボタンをクリックします。

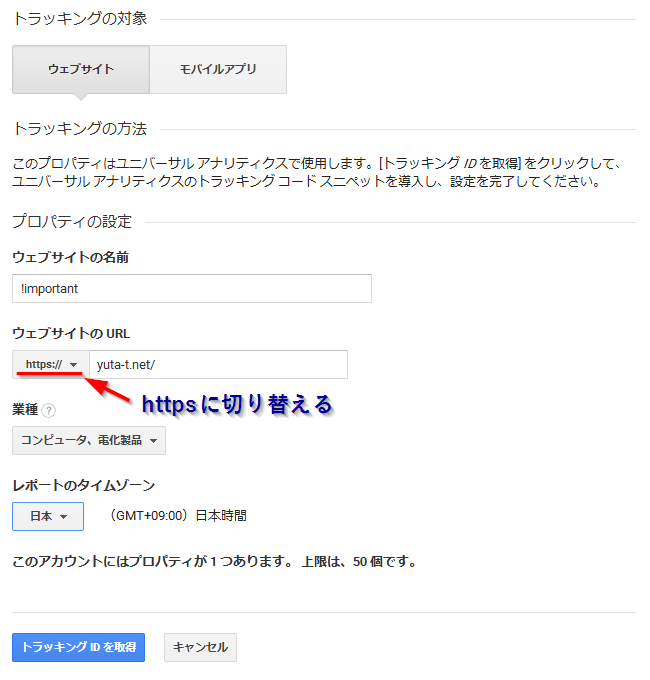
新たに追加するサイトの情報を入力します。
トラッキングの対象は「ウェブサイト」を選択します。
ウェブサイトのURLは、デフォルトでは「http://」になっています。
対象のサイトが常時SSL化している場合は「https://」に切り替えてください。

httpsに対応していないサイトは検索順位を落とされます。
Chromeでhttpで始まるURLのサイトに接続すると「保護されていない通信」と表示されますよね。
常時SSL化が当たり前の時代なので、もしあなたのサイトが対応していないならSSL化するべきでしょう。
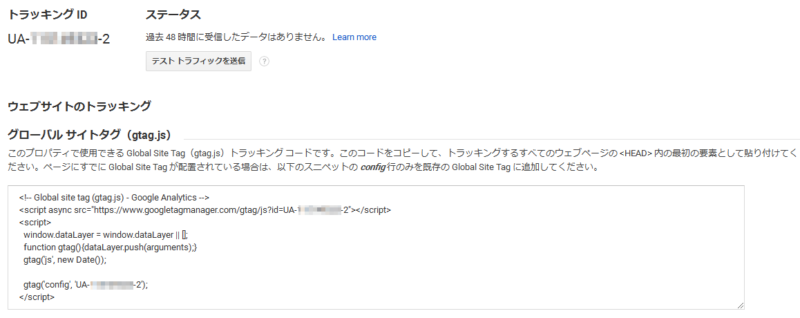
トラッキングIDを取得すると、トラッキングコードが表示されます。
僕は2つ目のトラッキングIDなので、最後の文字が2になっています。


1つのアカウントにつき50個までトラッキングIDを取得できます。個人で50個以上サイトを運用する人は滅多にいないし十分ですね。
<head>タグの中にトラッキングコードを貼り付ける
使用するプラグインの数を極力少なく抑えたいので、<head>タグの中に直接貼り付けます。
コードの編集に抵抗がある方はプラグインを利用するといいでしょう。
Googleアナリティクスの設定ができるプラグインは、All in One SEO PackやGoogle Analytics by MonsterInsightsが有名です。
header.phpを編集する
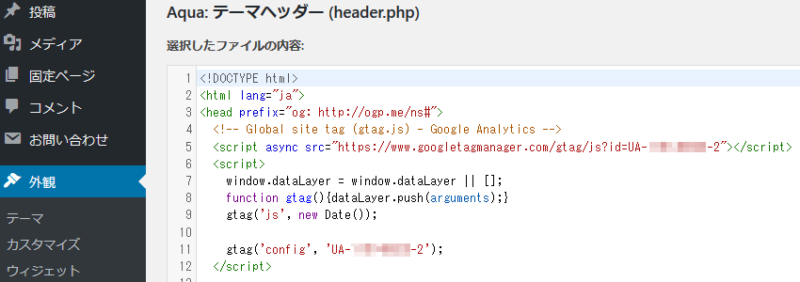
header.phpを開いて<head>タグの下にトラッキングコードを貼り付けます。
手元のファイルを編集してFFFTPなどでサーバーに上げればOKです。
WordPress上で編集する場合は、「外観」から「テーマの編集」を選択します。
header.phpファイルを選択して、コードを貼り付けて保存してください。
配布されたテーマを使用している方は、テーマを直接編集しないでください。
テーマが更新された際に、個人的に追加した部分が上書きされて消えてしまいます。
そのような事態を避けるために、子テーマを作成してそちらにコードを貼り付ける必要があります。
有料テーマは子テーマを配布している場合もあるので確認してみましょう。
無料テーマはそこまでしてくれていることは少ないので、自作します。

子テーマの作成はそこまで難しくないので、面倒がらずにやりましょう。直接編集して消える方が何倍も手間がかかります。
これでGoogleアナリティクスの設定は完了です。
開設したばかりでアクセス解析が正常に機能しているかわからない場合は、ChromeのプラグインであるTag Assistantを使うといいでしょう。